Using dark mode in Notion? Love using pomodoros?
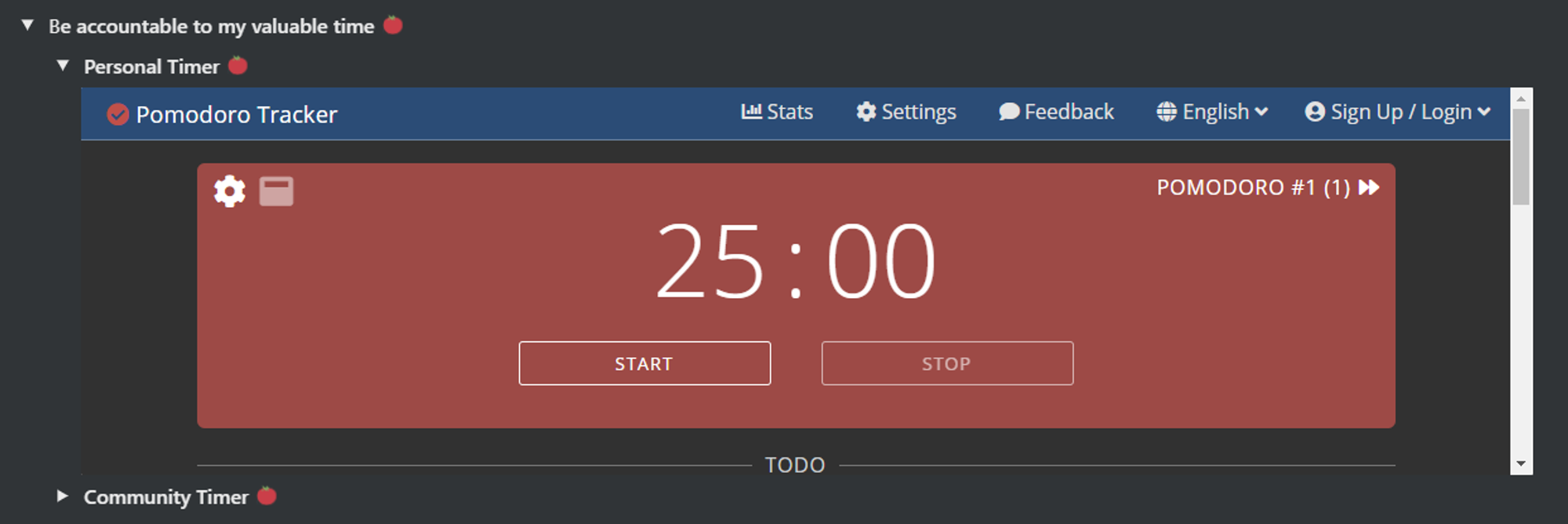
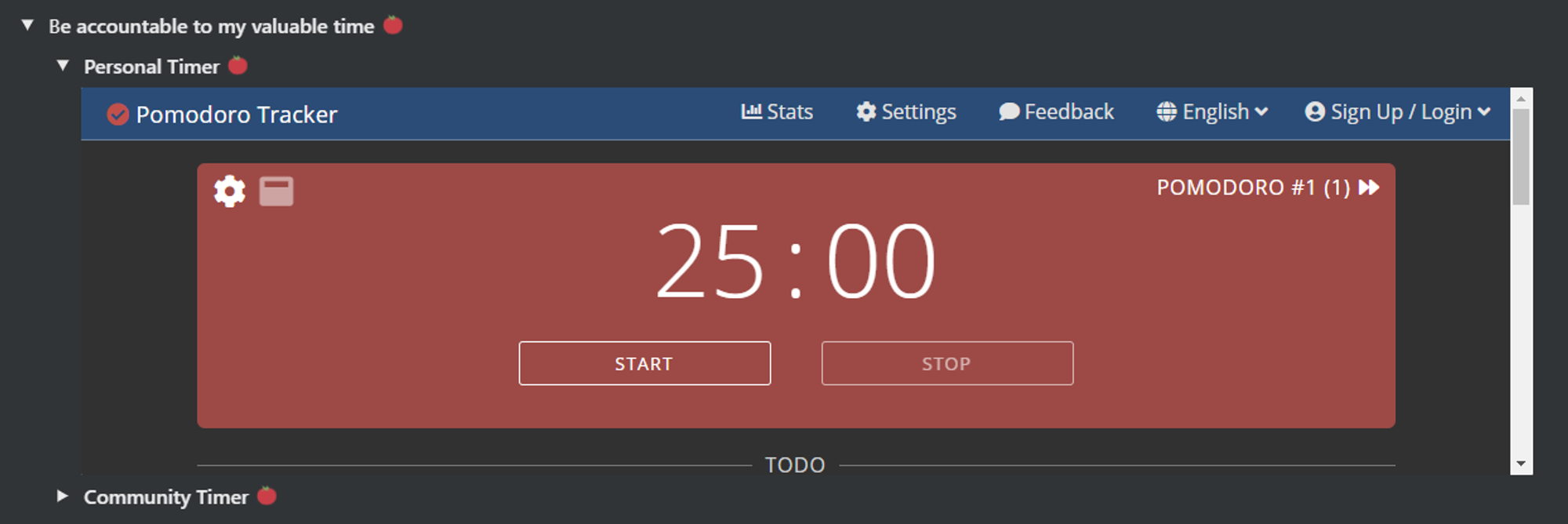
Try out this hack developed by Veronika to change from...

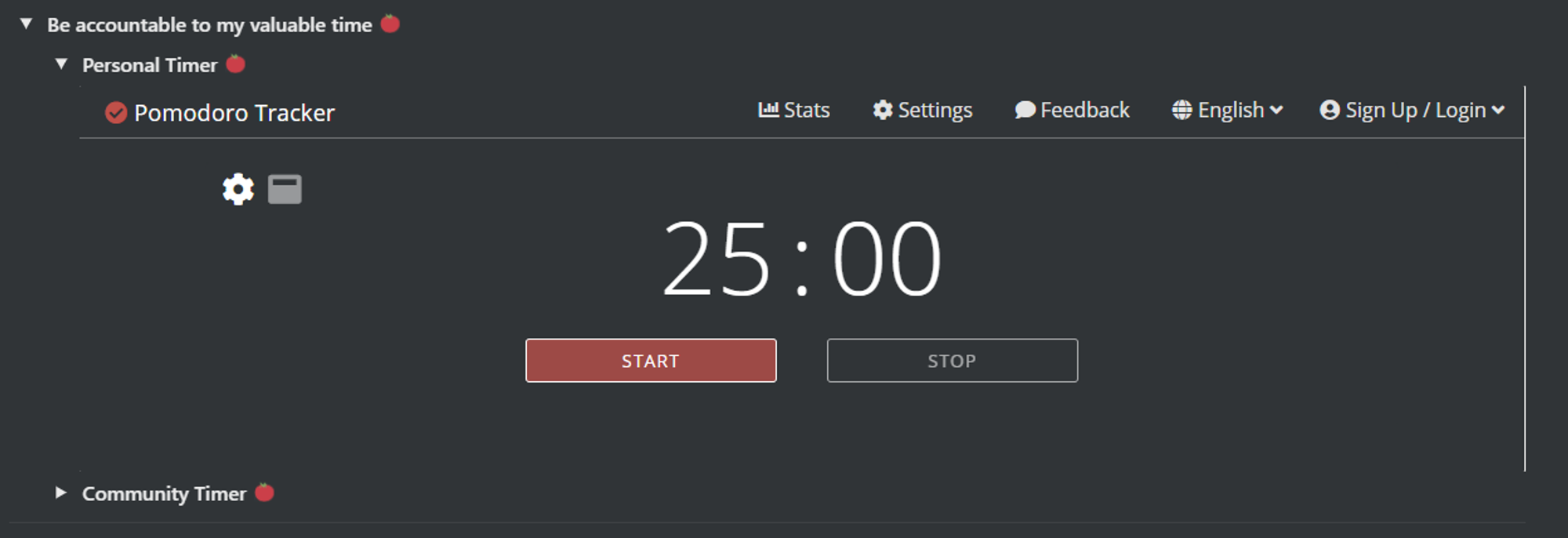
Into....

Note: This hack only works for browsers.
Personal Pomodoro Tracker
Step 0: Add Pomodoro Tracker To Your Notion Page
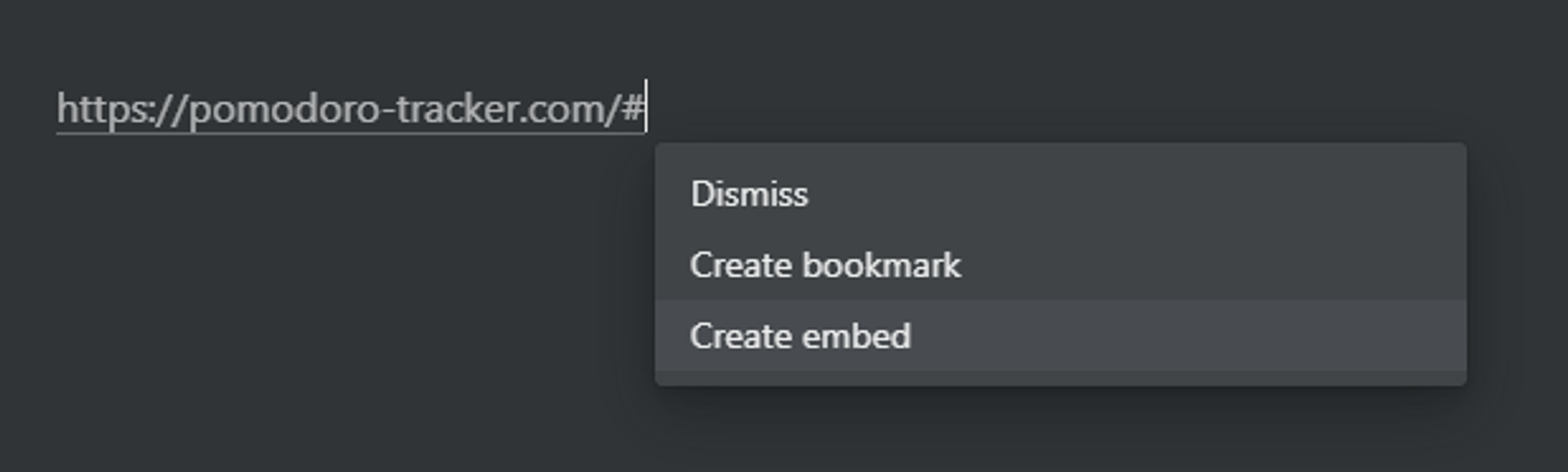
If you haven't added the pomodoro tracker to your workspace yet, embed this URL into any Notion page by simply pasting the link and clicking 'Create embed'.

Step 1: Install Stylish
Stylish helps you customize the styles (CSS) of any webpage you visit.
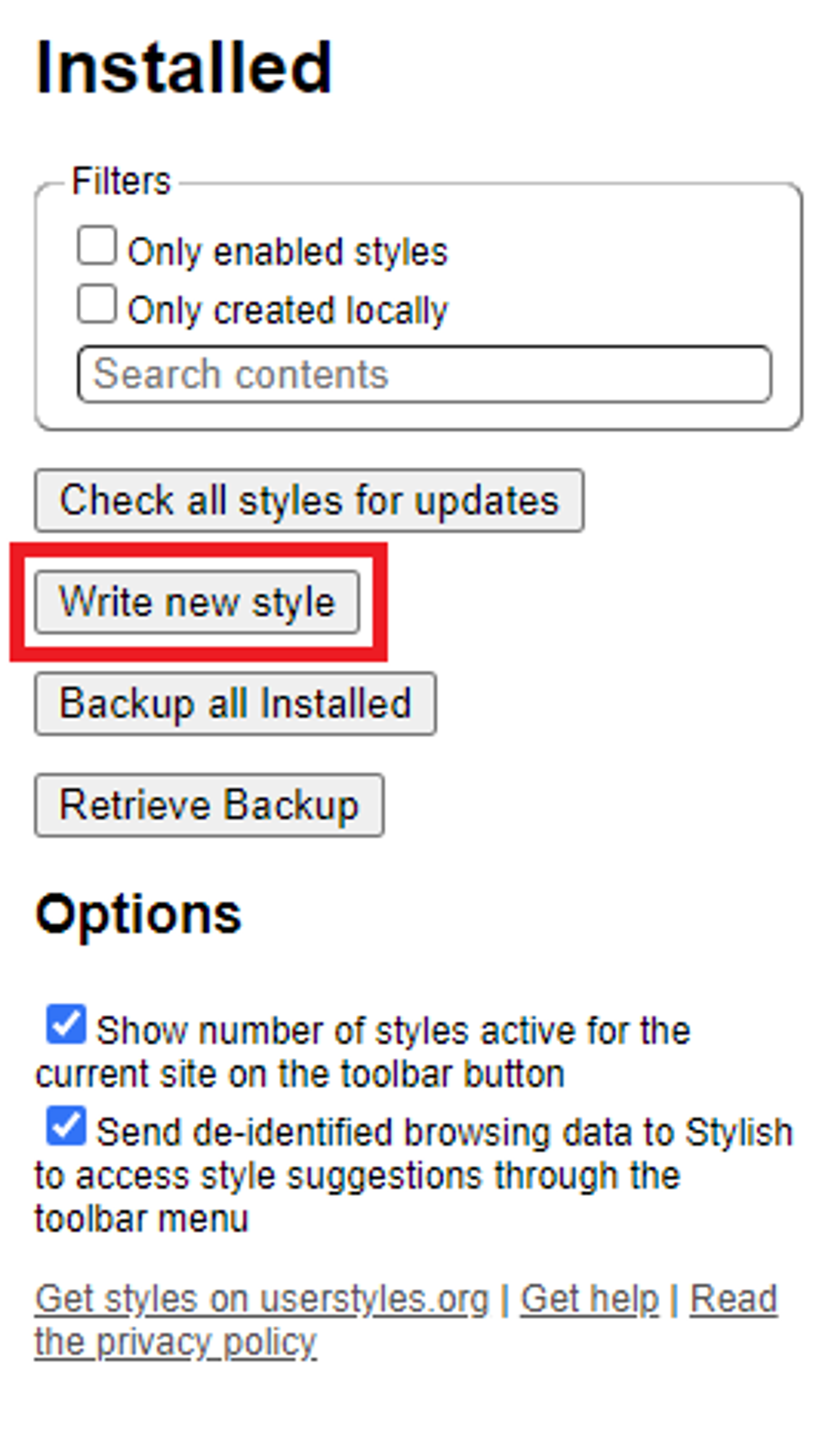
Step 2: Add a new style

Step 3: Edit The Style
Paste This Code In:
body[data-theme="dark"], body[data-theme="dark"] .c-timer, body[data-theme="dark"] .c-nav--bar .c-nav_item, body[data-theme="dark"] .c-nav--bar, body[data-theme="system"], body[data-theme="system"] .c-timer, body[data-theme="system"] .c-nav--bar .c-nav_item, body[data-theme="system"] .c-nav--bar {
background-color: rgb(47, 52, 55) !important;
}
pomodoro-todo {
display: none !important;
}
pomodoro-history {
display: none !important;
}
#slides {
display: none !important;
}
#stats {
display: none !important;
}
.c-ads {
display: none !important;
}
#footer {
display: none !important;
}
.c-head {
visibility: hidden;
}
.c-head[title="series"], .c-head icon {
visibility: visible;
}
[title="series"]::before {
display: inline-block;
content:"Make work fun to get stuff done.";
text-transform: none;
}
.c-head icon::before {
content:"Make work fun to get stuff done.";
display: inline-block;
text-transform: none;
margin-right: 5px;
}
.c-head[title="series"] + icon::before {
display: none;
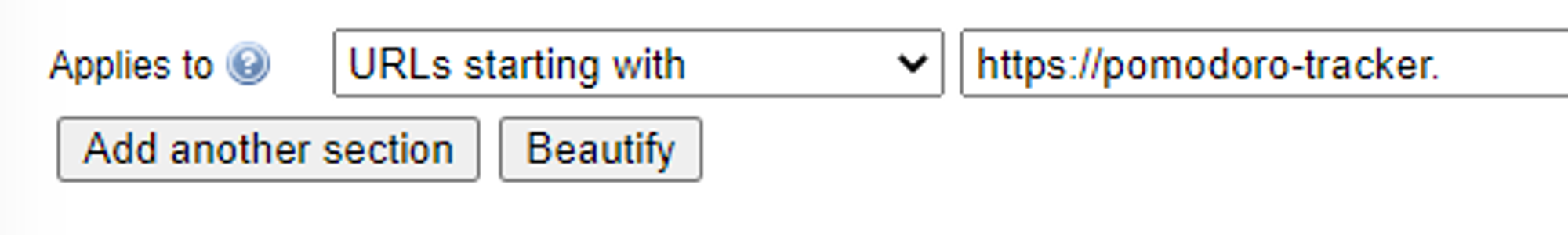
}Make sure you set this at the bottom of the page so that the theme applies to the right pages.

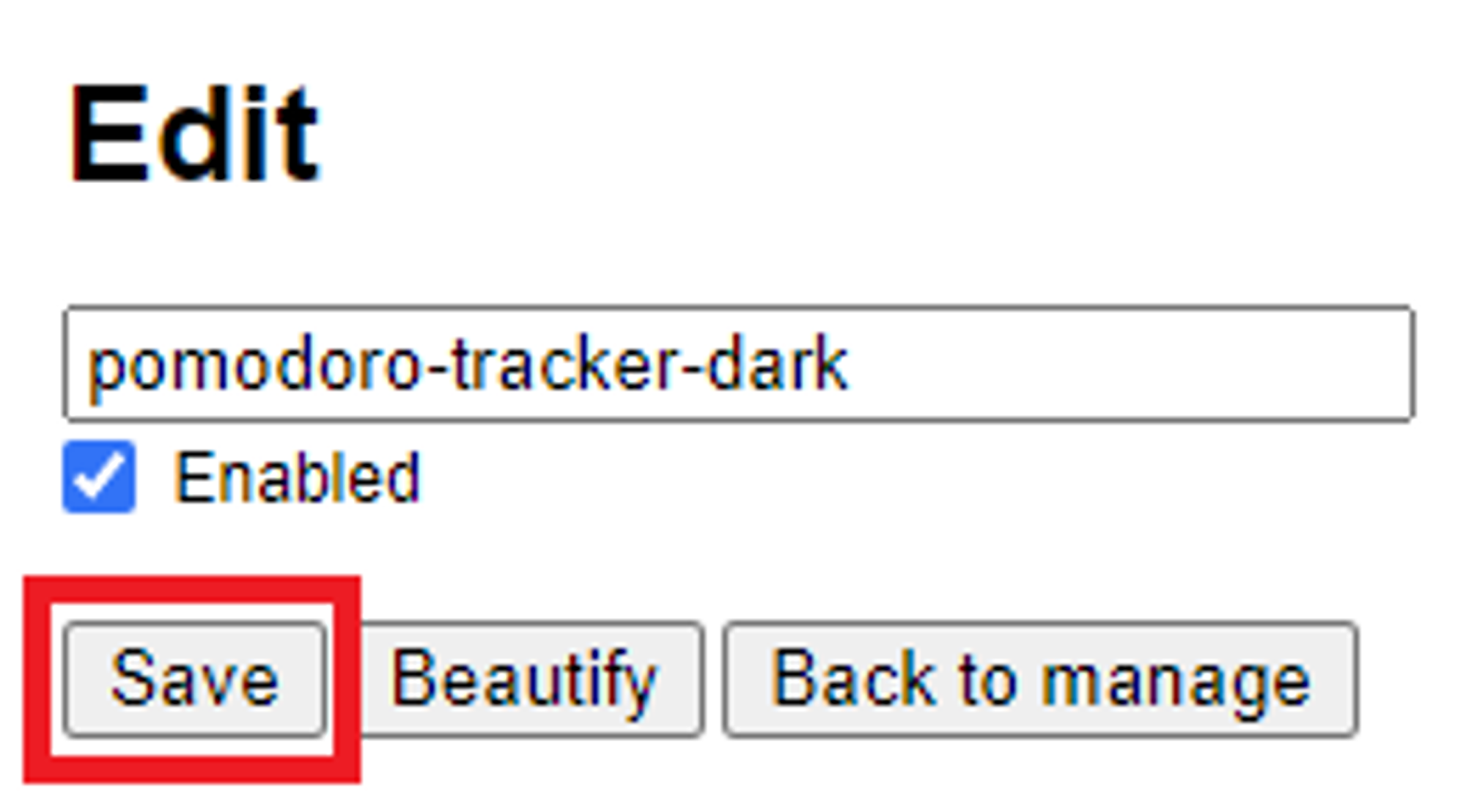
Name the theme pomodoro-tracker-dark and press SAVE.

And you're done!
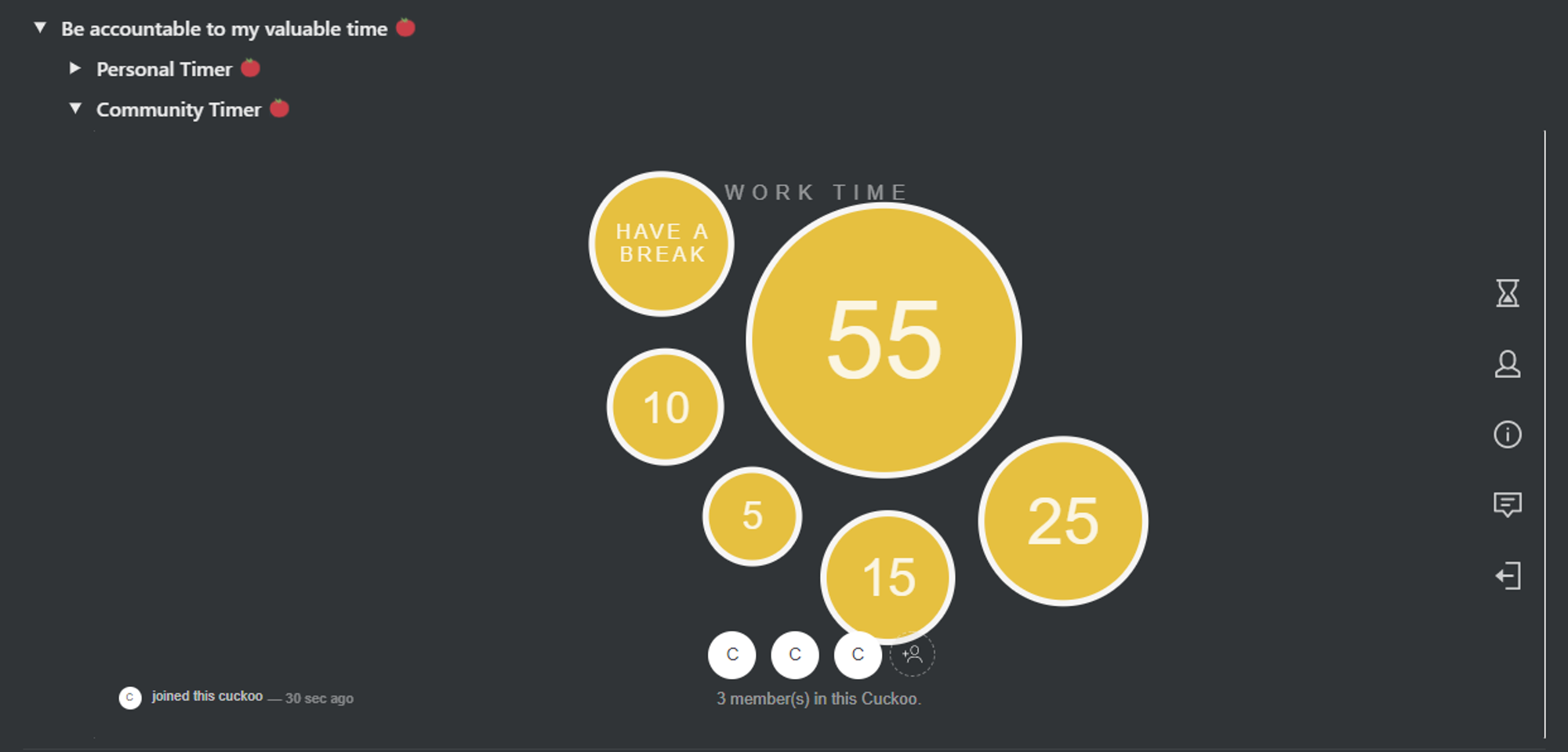
BONUS: Community Pomodoro Tracker
If you're on a co-working channel with our community and you want to share pomo timers together, we're using a nifty tool, which you can also theme into dark mode if needed!

Step 0: Add Cuckoo Timer To Your Notion Page
If you haven't added the cuckoo timer to your workspace yet, embed this URL into any Notion page by simply pasting the link and clicking 'Create embed'.
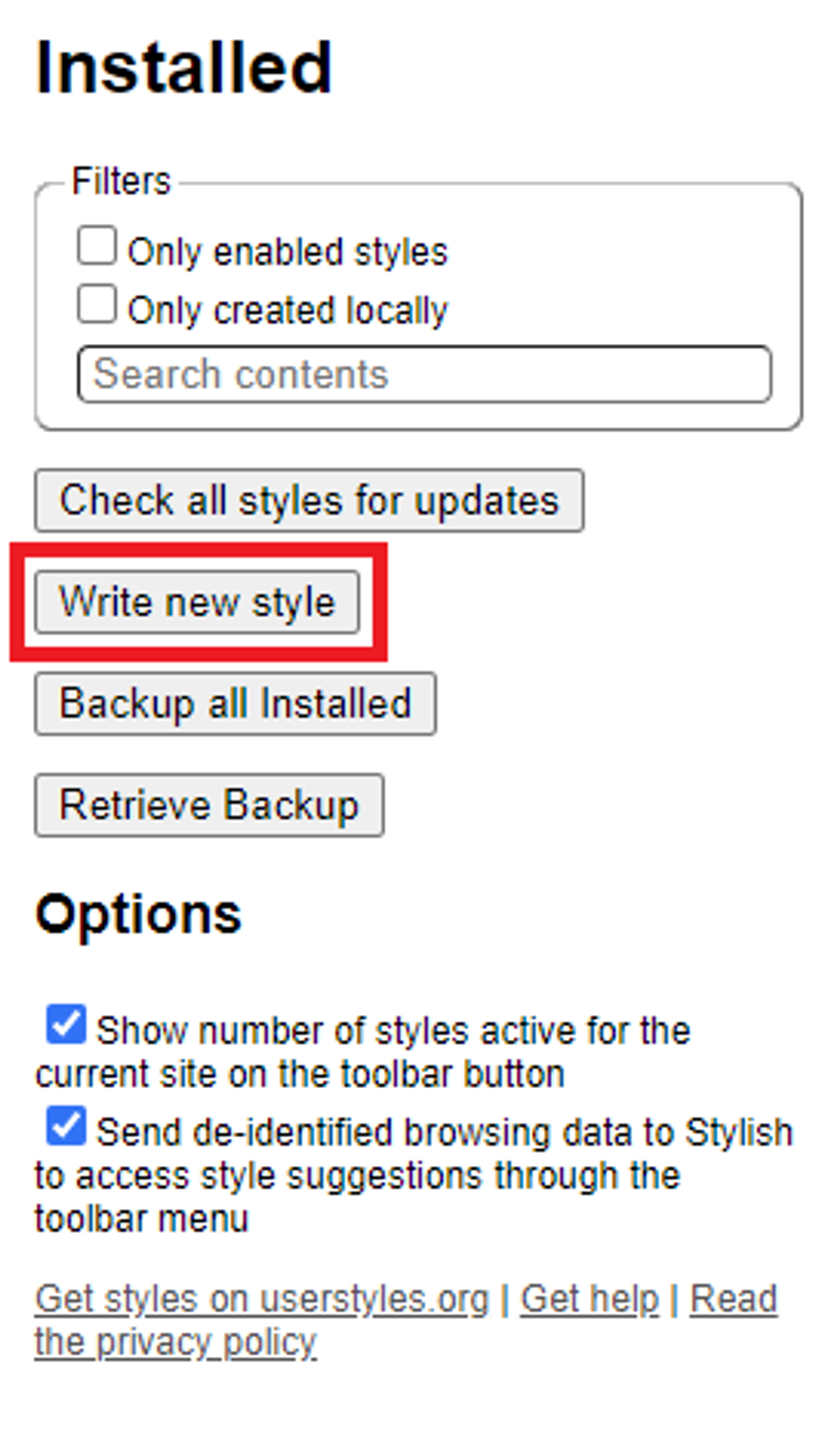
Step 1: Install Stylish
Stylish helps you customize the styles (CSS) of any webpage you visit.
Step 2: Add a new style

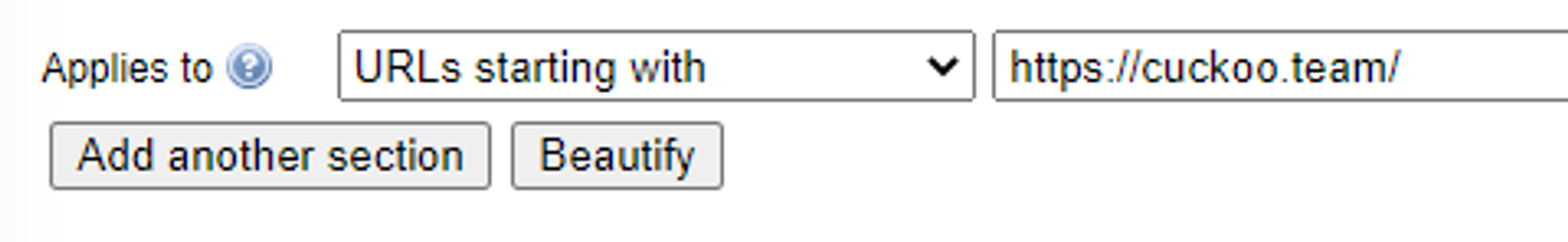
Step 3: Edit The Style
Paste This Code In:
body{background:#2F3437}
.bubble__circle{fill:#EDBE00;stroke:#f7f6f5;}
.progress-bar{background-color:#2F3437;}
.session-type{color:#fff;}
body.isBreakTime{background:#2F3437}
body.isBreakTime .bubble__circle{fill:#0b6e99;stroke:#f7f6f5}
body.isBreakTime .progress-bar{background-color:#2F3437}
.page--name{background-color:#2F3437;}
.powered-by {
display: none !important;
}Make sure you set this at the bottom of the page so that the theme applies to the right pages.

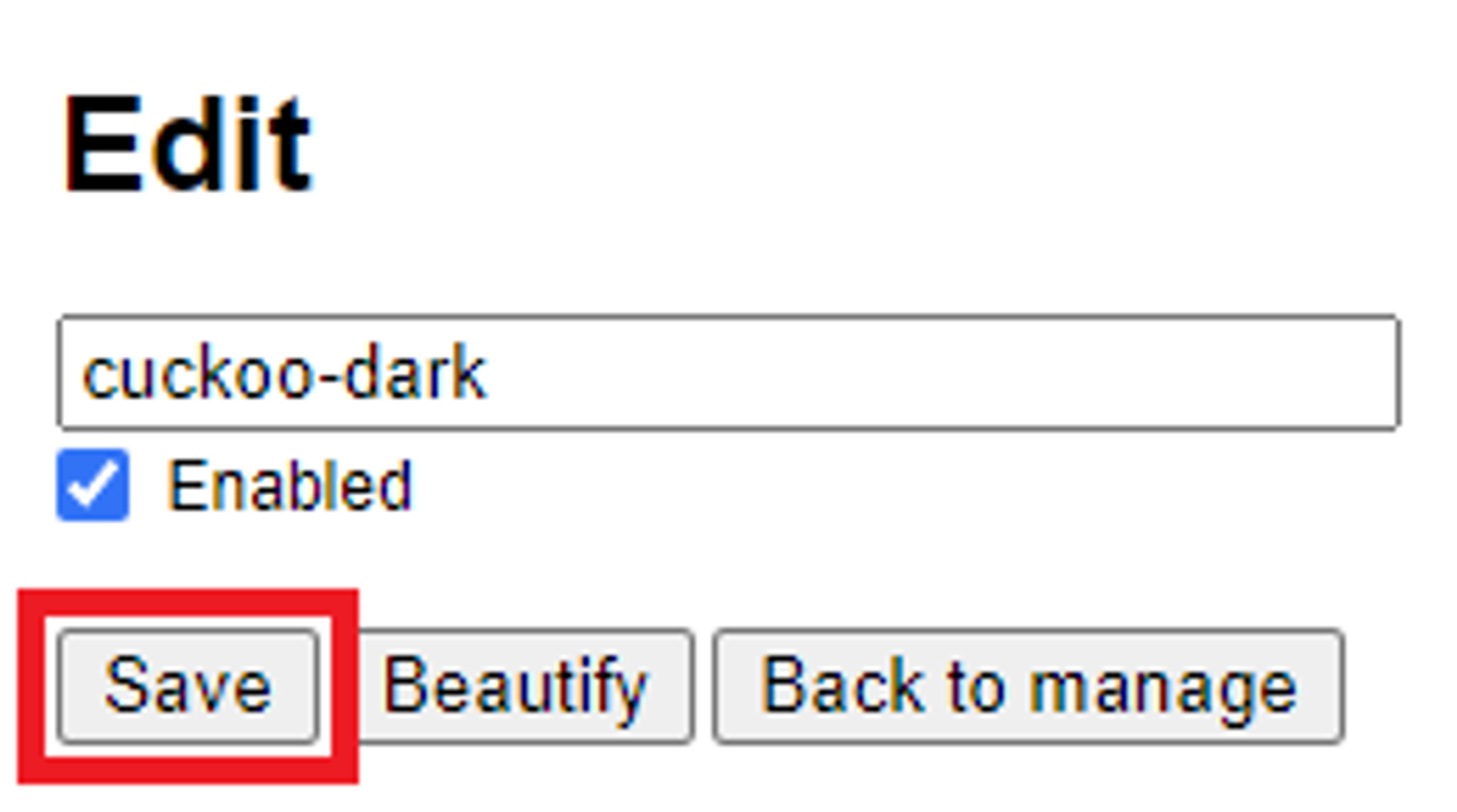
Name the theme cuckoo-dark and press SAVE.

And you're done!